Discord: Start an Activity
Bringen Sie den Teamgeist in Ihrem Unternehmen auf das nächste Level!
Art
MagicaVoxel ist eine kostenlose Software, welche zum Erstellen von 3D Voxel Modellen genutzt wird. Die Software erlaubt es nicht nur einfache oder komplexere Objekte zu erstellen, sondern diesen durch Animationen Leben einzuhauchen. Ob Profi oder Anfänger, jeder kann sofort einsteigen und seine eigenen 3D Voxel Modelle erstellen.

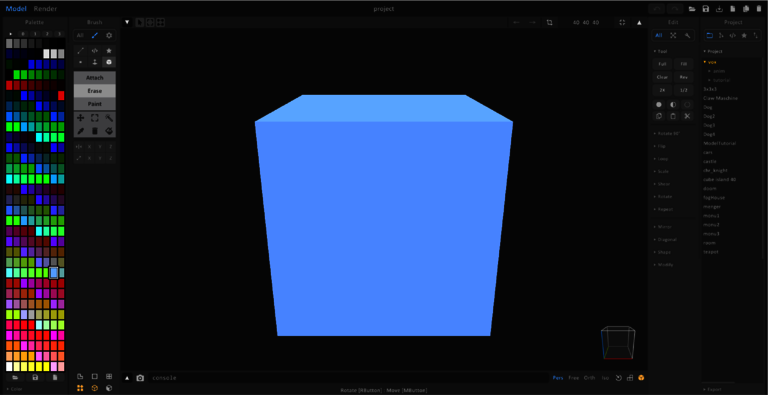
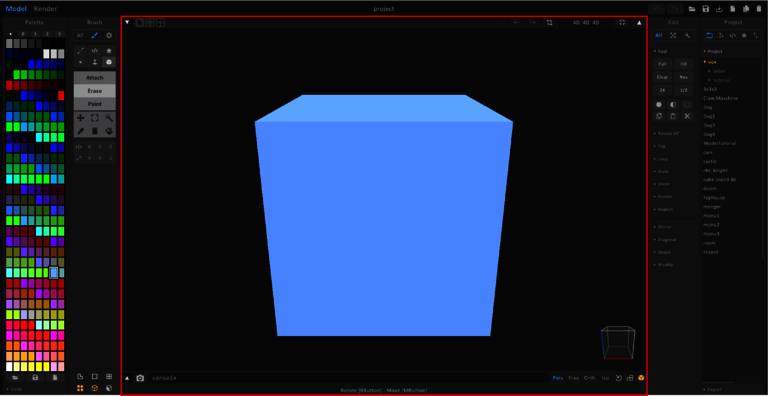
Beim Öffnen einer neuen MagicaVoxel Datei wird der Arbeitsplatz angezeigt. Dieser ist in sechs verschiedene Bereiche unterteilt.
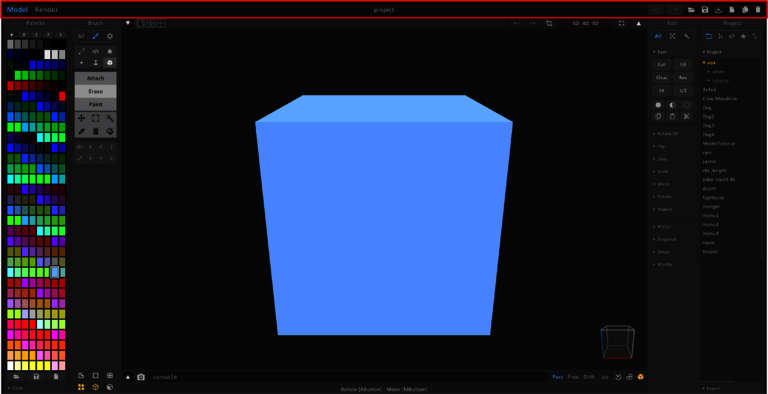
Im ersten Bereich ganz oben links sind die beiden Moden Model und Render zu sehen. In dem Fenster Model wird das Objekt bearbeitet. Unter Render werden Licht, Schatten und Materialien festgelegt. In der Mitte lässt sich der Name des Projektes ändern. Ganz rechts bei den Icons können Änderungen rückgängig gemacht, das Projekt gespeichert oder ein neues Projekt erstellt werden.

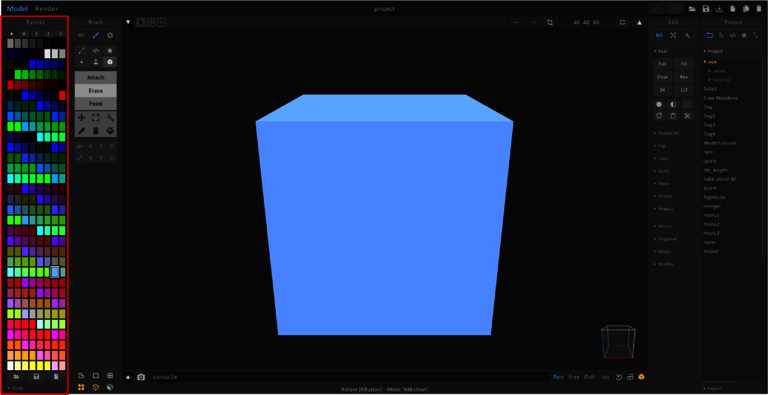
Im zweiten Bereich wird links die Palette angezeigt. Es gibt drei vorgefertigte Paletten mit verschiedenen Farbe Schemas. Paletten können gespeichert oder auch neu erstellt werden. Paletten, die gespeichert wurden, lassen sich durch „Open Palette“ in das aktuelle Projekt einfügen. Ganz unten bei der Option Color können Farben auch individuell angepasst werden.

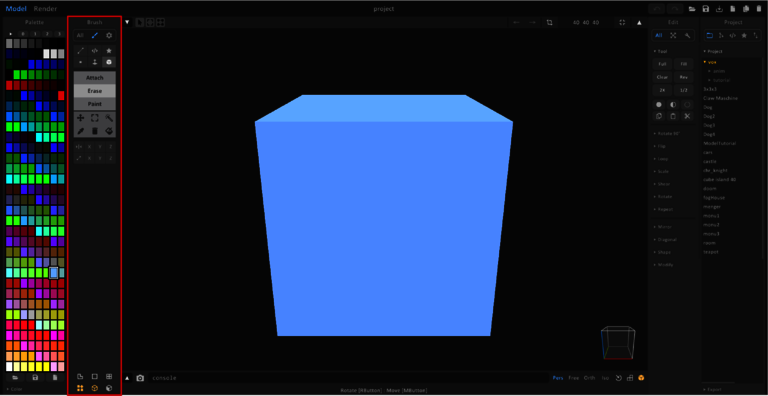
Um das Modell zu bearbeiten, wird im Bereich Brush ein Werkzeug aus den sechs verschiedenen Icons ausgewählt. Darunter befinden sich drei verschiedene Eigenschaften für das Werkzeug. Mit Attach werden neue Voxel an das Objekt draufgesetzt. Erase löscht Voxels von einem Objekt. Durch Paint werden die Voxels eingefärbt. Um einen größeren Bereich einzufärben oder um eine Farbe der Voxels auszuwählen, können die Icons unter den Eigenschaften dafür genutzt werden. Die letzten Icons dienen dazu, die Eigenschaften zu spiegeln oder diese an der Achsen-Richtung zu manipulieren. Ganz unten lassen sich verschiedene Grid-Arten auf dem Objekt anzeigen. Diese dienen dazu, eine bessere Orientierung beim Modellieren zu haben.

Im vierten Bereich wird unser 3D Modell angezeigt. Oben links befindet sich ein Pfeil. Wird auf diesen geklickt, wird das Animation Fenster ausgeklappt. Hier können Keyframes hinzugefügt oder gelöscht werden. Unten rechts werden vier verschiedene Perspektiven angezeigt, aus denen gewählt werden kann. Daneben befinden sich drei Icons. Das erste Icon zentriert die Kamera. Das nächste Icon blendet zwei Lineale ein. Mit diesen lässt sich das Objekt in die vier verschiedenen Himmelsrichtungen drehen. Das letzte Icon blendet einen Würfel ein. Durch das gedrückt halten der Linken maustaste lässt sich der Würfel und zeitgleich das Objekt drehen. Klickt man auf einer der kanten des Würfels, so zentriert sich die Kamera auf diese Kante.

Mit einer Computermaus lässt sich das Objekt bei gedrücktem Mausrad verschieben. Die Perspektive kann durch die gedrückte rechte Maustaste geändert werden.
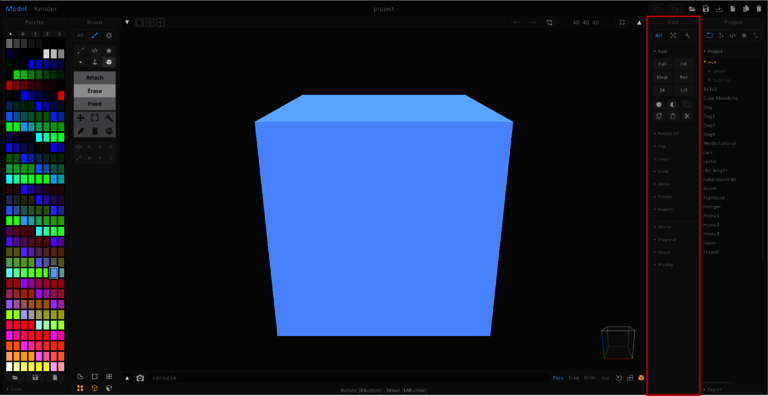
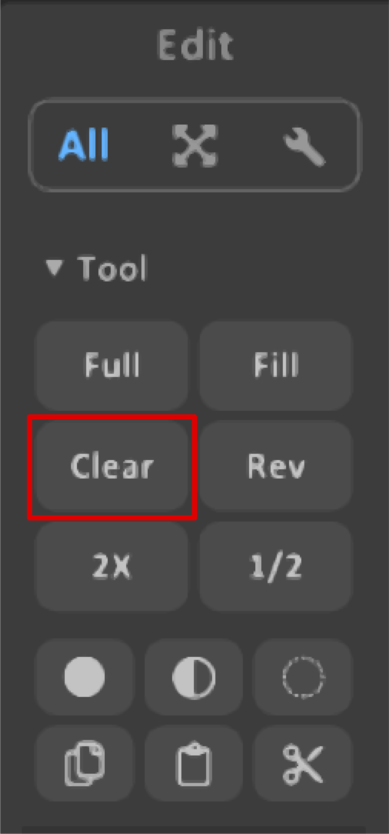
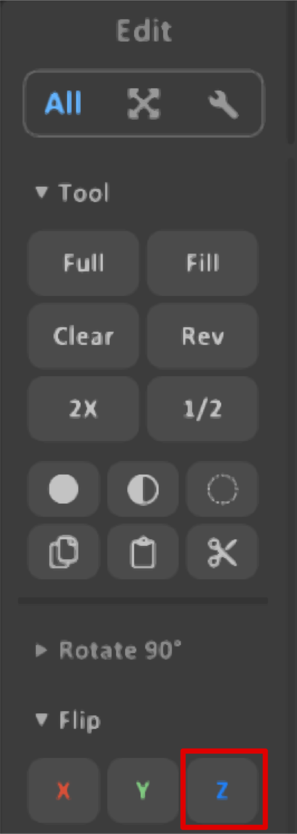
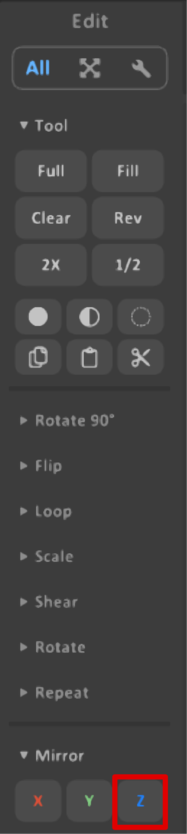
Unter dem Bereich Edit gibt es weitere Werkzeuge. Ganz oben unter Tools lässt sich das Objekt ganz löschen, verdoppeln oder bestimmte Voxel können kopiert werden. Darunter befinden sich weitere Optionen, um das Objekt zu rotieren, bewegen oder zu spiegeln.

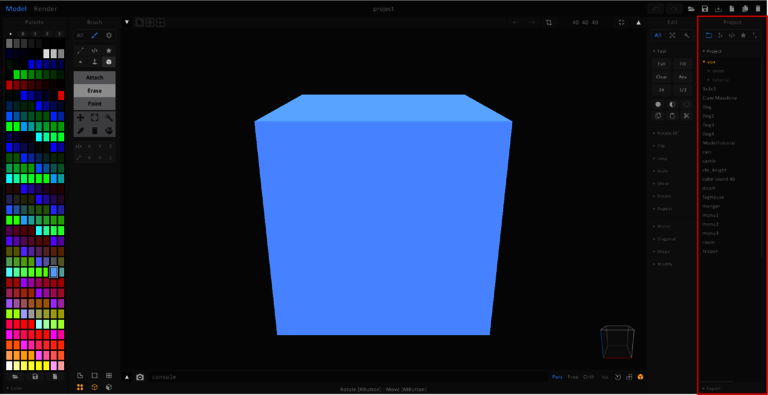
Im sechsten und letzten Bereich Project können andere Projekte aus dem MagicaVoxel Ordner eingefügt oder exportiert werden.

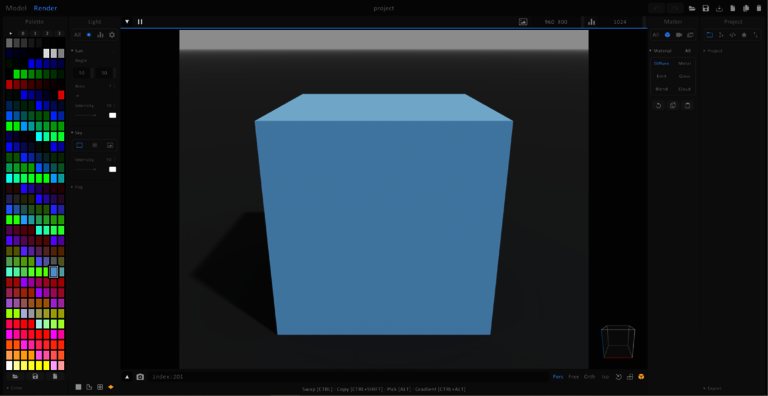
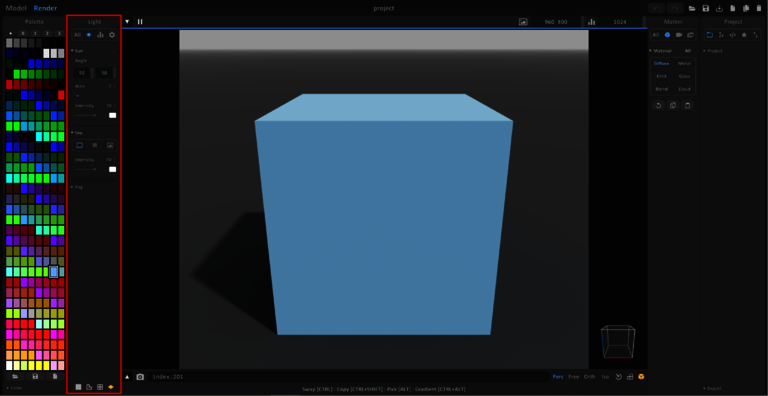
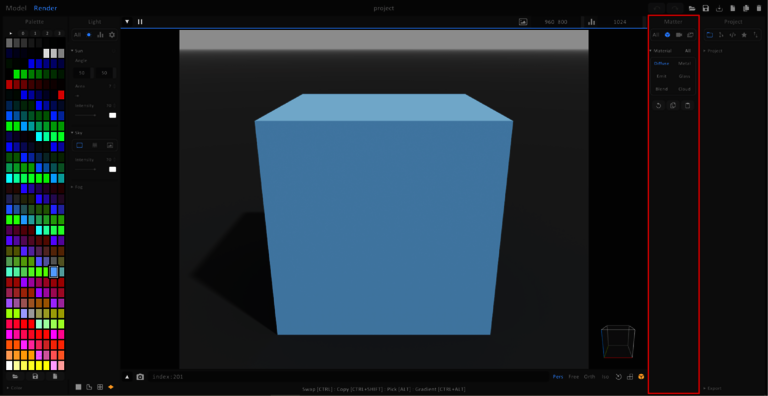
Um das Objekt in Szene zu setzen, muss dieses gerendert werden. Dafür wird das Fenster oben Links von Model auf Render gewechselt. Hier verändern sich drei Bereiche. Der Bereich Brush ändert sich zu Light. In der Mitte wird das Objekt nun mit einem Hintergrund und Schattenverhältnissen angezeigt. Der Bereich Edit ändert sich zu Matter.

Unter dem neuen Bereich Light lässt sich der Stand und die Farbe der Sonne verändern. Auch der Himmel lässt sich farblich anpassen oder man tauscht diesen durch ein individuelles Bild aus. Die letzte Einstellung ist der Nebel. Hier lässt sich die Dichte oder auch die Transparenz des Nebels anpassen. Die Phase ist die Position des Nebels, bei -0,90 ist die Position des Nebels ganz unten und bei 0,90 ganz oben.

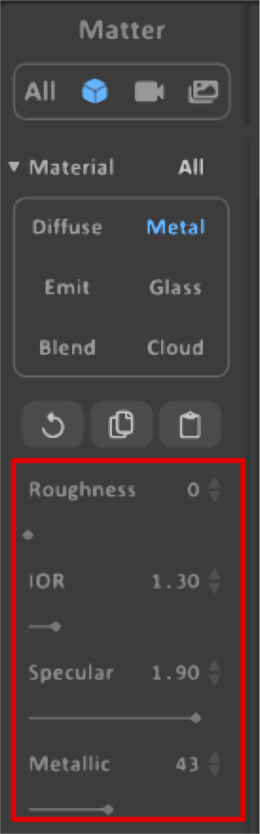
Im Render Modus kann jeder Farbe eine Material-Eigenschaft zugewiesen werden. Dazu muss die Farbe links in der Palette ausgewählt werden. Nun kann rechts unter Matter ein Material ausgewählt und angepasst werden. In MagicaVoxel gibt es sechs verschiedene Materialien, außer Diffuse lassen sich alle andern fünf Materialien individuell anpassen.

Öffne ein neues MagicaVoxel Projekt. Um unsere Arbeitsfläche zu leeren, gibt es rechts unter Edit die Clear Option. Diese löscht alle Voxel in unserer Arbeitsfläche.

Um eine bessere Orientierung während des Modellierens zu haben gibt es rechts unten, in dem Bereich Brush, drei verschiedene Grid anzeigen. In diesem Tutorial werden nur die letzten beiden Anzeigen benötigt.

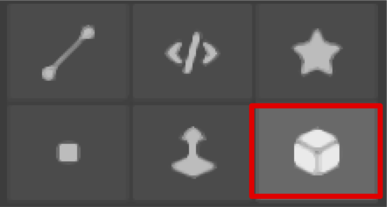
Um das Podest zu modellieren wird das Box Mode Werkzeug benutzt. Dieses befindet sich im Brush Bereich.
Vom Konzept bis zur Umsetzung, wir helfen gerne weiter

Um Voxels hinzuzufügen, die Attach Option auswählen. Für den Podest Boden ein 20x20 Voxel großes Quadrat aufziehen. Mit dem Face Mode die obere Fläche um zwei Voxel Ebenen erhöhen. Das Face Mode Werkzeug befindet sich links neben dem Box Mode. Anhand des Face Modes lassen sich flächen in jede beliebige Richtung erweitern. Für die Säule ein 18x18 großes Voxel Quadrat aufziehen und dieses mit dem Face Mode um 7 Ebenen erhöhen.

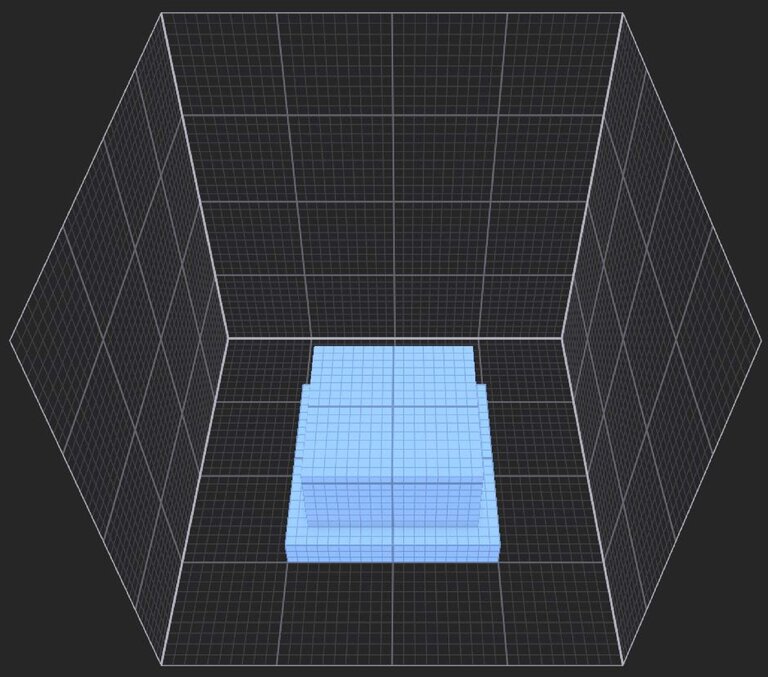
Um später die zweite Hälfte des Podestes hinzufügen zu können, muss die vorhandene Hälfte gedreht werden. Wähle das Marquee Werkzeug aus. Dieses befindet sich im Bereich Brush unter der Paint Option.

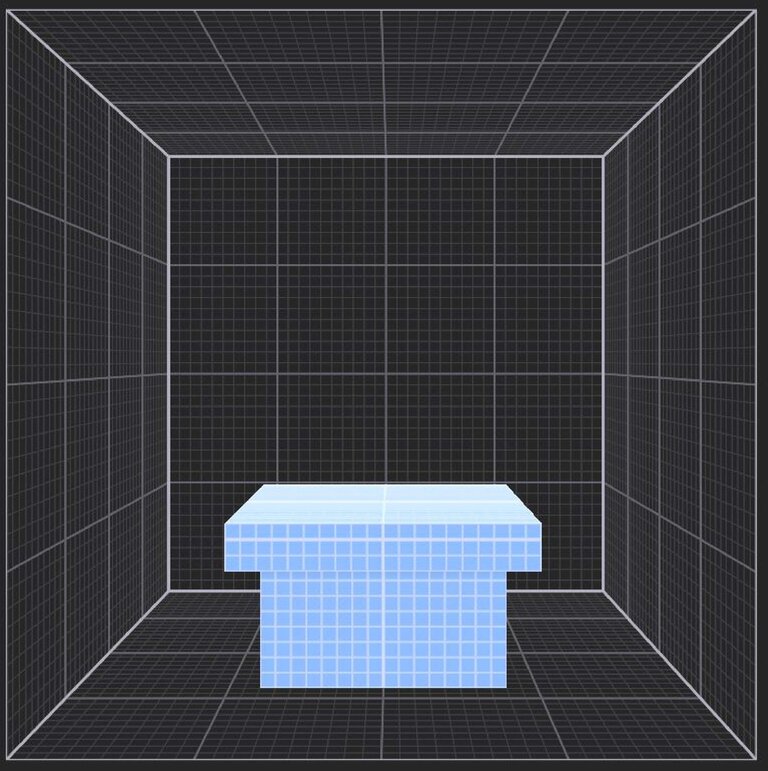
Markiere das Podest und wähle, in dem Bereich Edit, die Option Flip aus. Wähle Z aus, um das Objekt an der Z-Achse um 180° zu drehen.


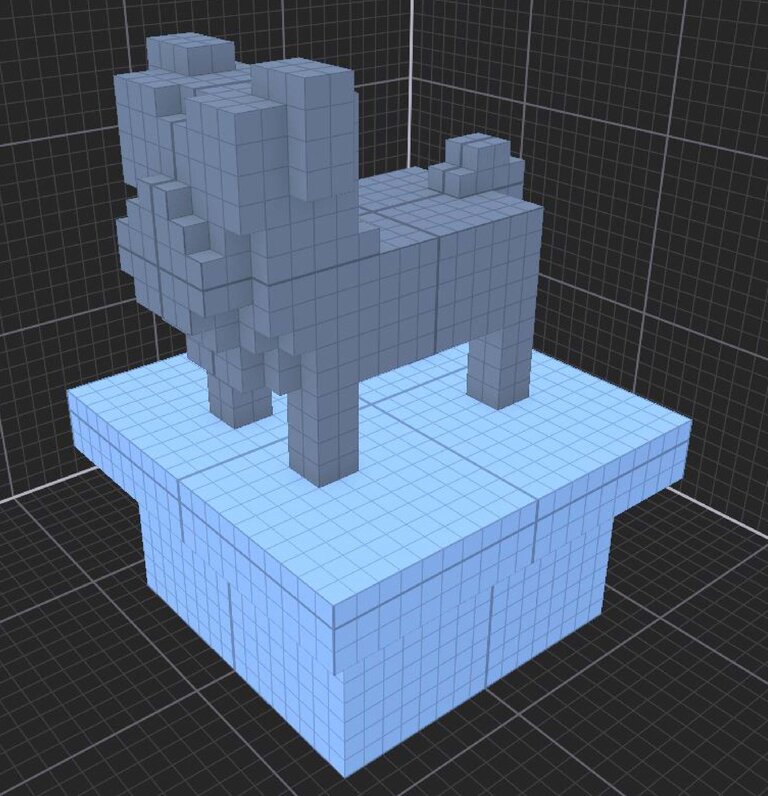
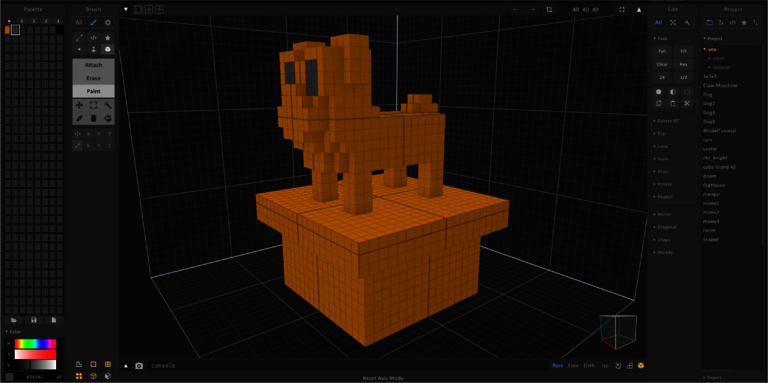
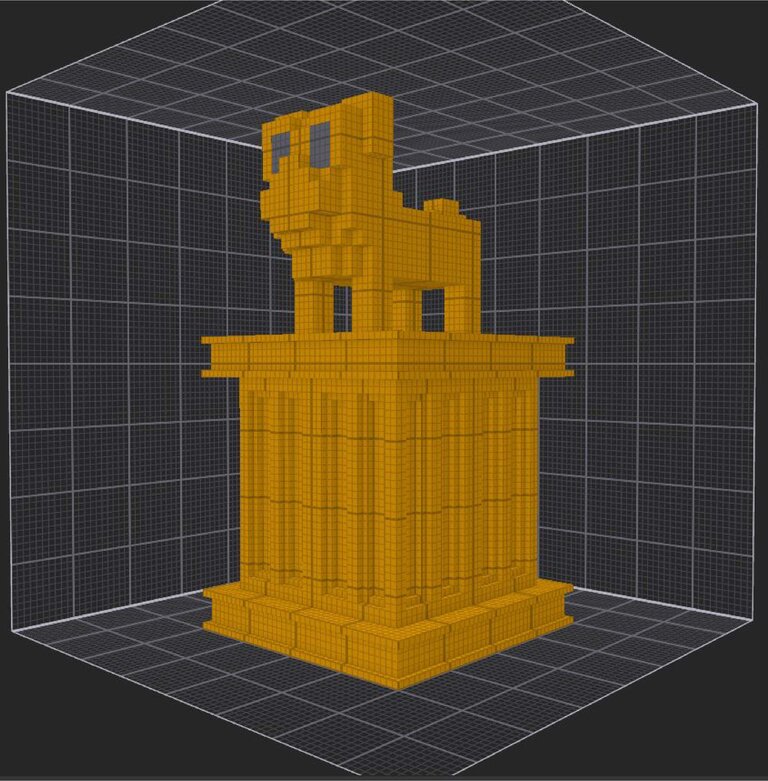
Damit das Podest nicht leer ist, soll auf diesem ein Hund stehen. Zum Modellieren des Hundes wurden die drei Werkzeuge Voxel, Face und Box Mode verwendet.

Um später mehr Details an dem Podest hinzufügen zu können, wird die Größe verdoppelt. Im Bereich Edit die Option 2X auswählen. Diese verdoppelt die Größe und die Anzahl der Voxels. Um das Modell wieder kleiner zu machen, ist rechts daneben die ½ Option. Diese halbiert die Größe und die Anzahl der Voxel.

Markiere das Modell. Unter dem Bereich Brush befindet sich unter Paint ein Eimer Symbol. Wähle den Eimer aus. Wähle eine Farbe aus der Palette oder erstelle eine neue Palette bei New Palette. Klicke auf das Objekt. Für die Augen des Hundes den Box Mode auswählen mit der Paint Option. Wähle eine gräuliche Farbe und markiere die Voxels an der Stelle, wo die Augen sich befinden sollen.

Farben können individuell mit der Color Option unter der Palette angepasste werden. Ganz unten kann die RGB ansicht zu der Hex-Code ansicht geändert werden, indem auf den Pfeil rechts neben den zahlen geklick wird. Farben die für das Modell verwendet wurden: Gelb = #cd8c01 und Grau = #616161.
Wenn Objekte in MagicaVoxel verdoppelt wurden, müssen diese im World Modus wieder auf die sichtbare Fläche nach oben verschoben werden. Der World Modus befindet sich rechts oben links von Edit.


Um die untere Hälfte des Podestes schnell zu modellieren, wird die obere Hälfte gespiegelt. Dafür das Podest ohne den Hund mit dem Marquee Werkzeug auswählen. Unter dem Bereich Edit die Option Mirror auswählen und dort auf Z klicken.

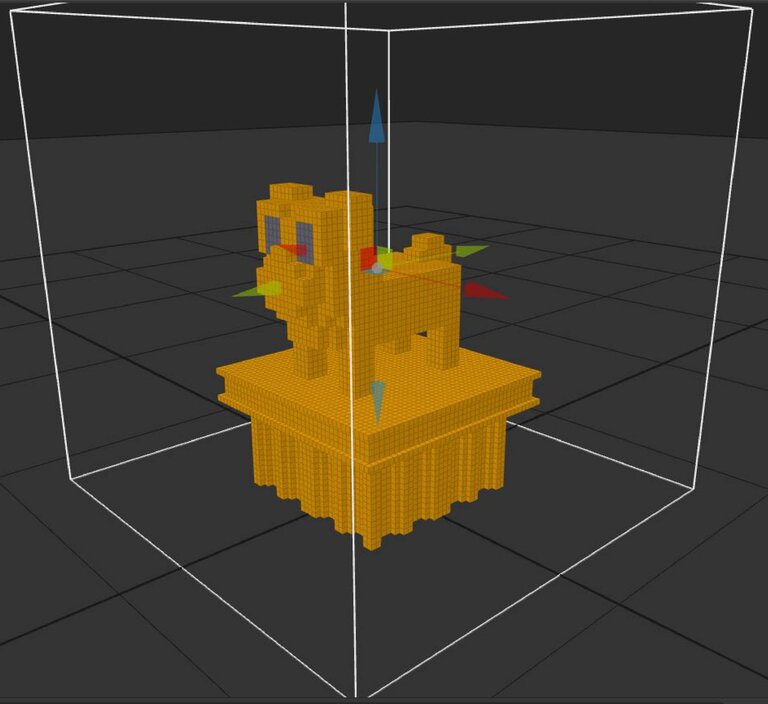
Wähle alle Objekte mit dem Marquee Werkzeug aus und verschiebe es mit dem Transform Werkzeug solange nach oben, bis das ganze Podest auf der Fläche steht.

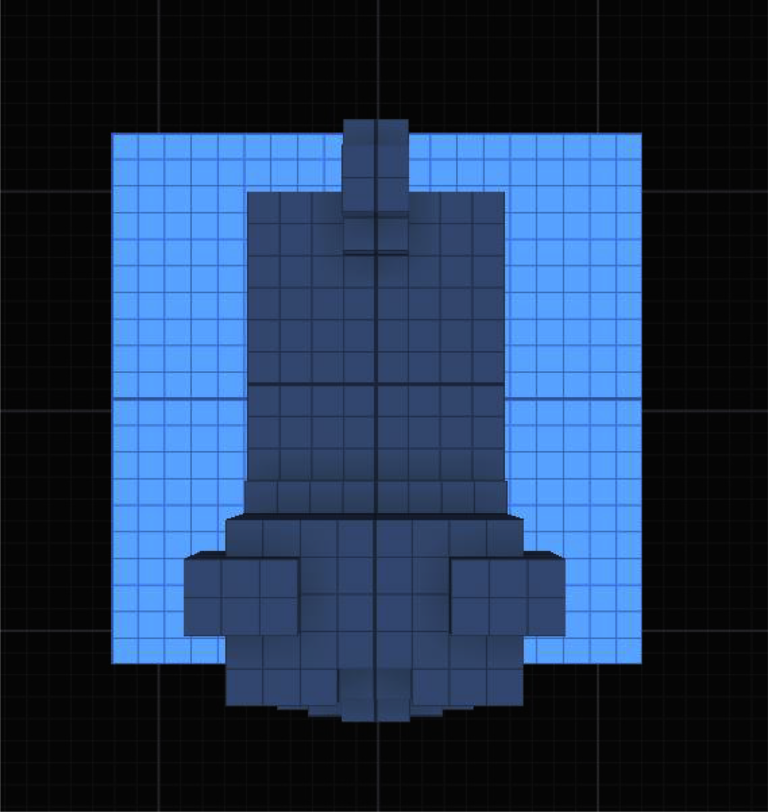
Damit das Podest interessanter und eindrucksvoller aussieht, sollten an der Säule Vertiefungen hinzugefügt werden. Dafür den Box Mode aus dem Bereich Brush mit der Option Erase auswählen und kleine Details in den Seiten weg löschen.

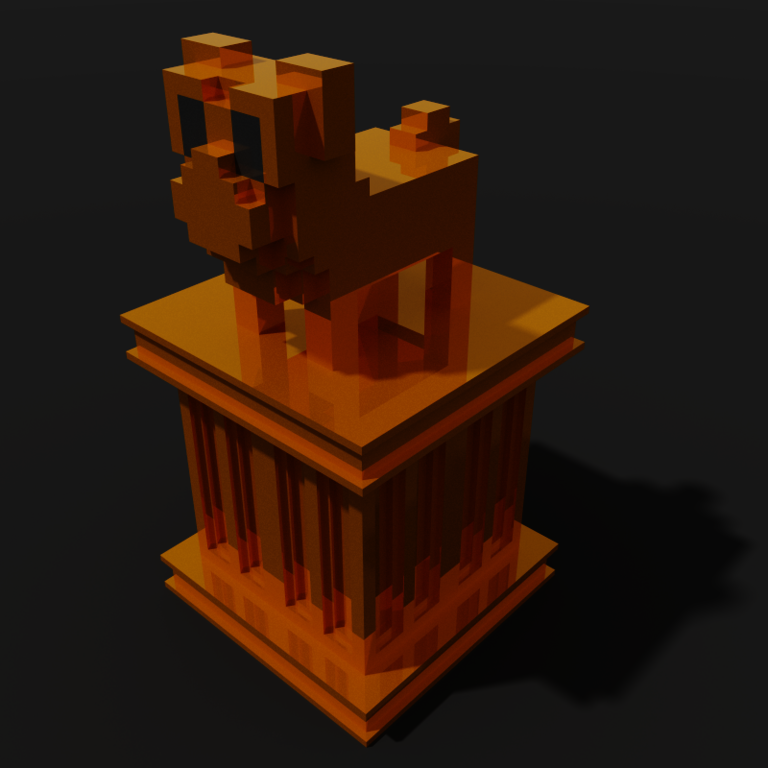
Das Modell ist fertig. Um es in szene zu setzen und den Farben Materialien hinzuzufügen, wird in den Render Modus gewechselt. Dieser befindet sich links oben neben Model.
Wähle die Gelbe Farbe aus. Im Bereich Matter das material Metall auswählen. Damit es auch wie Metall aussieht, einfach die folgenden Werte übernehmen. Roughness: 0; IOR: 1.00; Specular: 1.90; Metallic: 43.

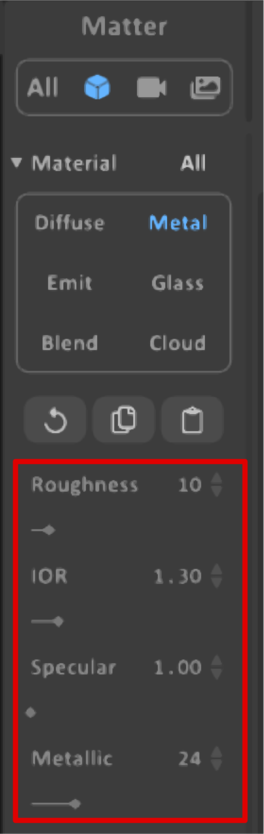
Für die Farbe Grau das gleiche Material und die folgende Werte anwenden. Roughness: 10; IOR: 1.30; Specular: 1.00; Metallic: 24.

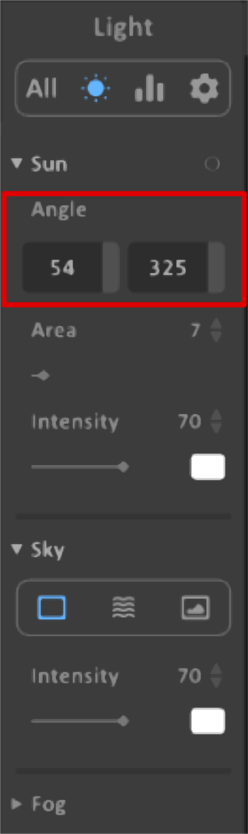
Für einen dynamischeren Look, soll der stand der Sonne verändert werden. Hierfür im Bereich Light unter Sun die folgende Werte übernehmen. Angle 54 und 325.

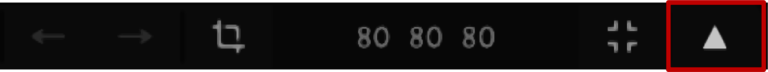
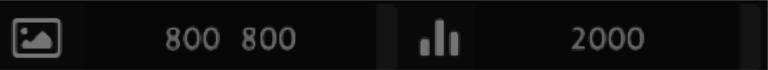
Der letzte Schritt ist das Exportieren des Objektes als PNG-Datei. Die Größe des Bildes kann rechts oben neben Matter eingestellt werden. Der Wert Links ist die Pixelanzahl der Höhe und der Breite. Rechts daneben sind die Samples. Diese legen die Anzahl der Lichtstrahlen fest, die in der Szene berechnet werden. Je höher dieser Wert ist, desto weniger Rauschen gibt es im Bild. Die Werte wurden hier auf 800x800 Pixel und auf 2000 Samples gelegt.

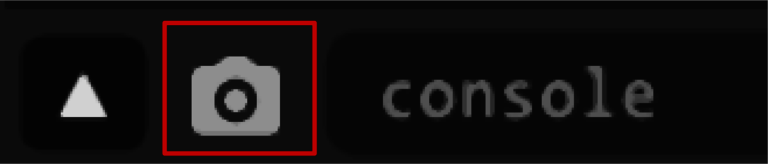
Um das Bild zu exportieren, befindet sich in der Mitte links unten ein Kamera Symbol. Wird darauf geklickt, öffnet sich ein neues Fenster. Hier wird der Name des Bildes und der Speicher Ort festlegt.

Glückwunsch, dein erstes Modell in MagicaVoxel ist somit fertig!

| Werkzeug | Shortcuts |
| Clear | Backspace oder Delete taste |
| Display Frame | Strg+F oder crtl+F |
| Display Grids | Strg+G oder Ctrl+G |
| Box Mode | B |
| Face Mode | F |
| Voxel Mode | V |
| Marquee select | M |
| World Modus | TAB |
Wir hoffen, dass Dir unser Artikel gefällt und möchten Dich dazu einladen, uns Deine Gedanken und Fragen zu dem Thema mitzuteilen. Wenn Du Fragen, Kommentare oder Feedback zum Inhalt dieses Artikels hast, zögere bitte nicht, uns auch diese im Kommentarbereich anzuvertrauen. Wir freuen uns immer, von unseren Lesern zu hören und uns an sinnvollen Diskussionen über die Spieleentwicklung zu beteiligen.
Frage uns einfach alles was Du wissen willst und wir werden unser Bestes tun, um die Antworten zu geben, nach denen Du suchst. Vielen Dank für Deine Unterstützung und wir freuen uns darauf, von Dir zu hören!
No Comments
Bringen Sie den Teamgeist in Ihrem Unternehmen auf das nächste Level!
Unity modernisiert die Bentuzeroberflächen und Funktionalitäten für Developer. UIToolkit soll eine vereinfachte Lösung für UI-Element Erstellung und…
Die Unreal Engine 5 setzt in Sachen fotorealistischer Grafik neue Maßstäbe. Dabei spielen neue Rendering-Technologien wie Nanite eine entscheidende…
Write comment