Discord: Start an Activity
Bringen Sie den Teamgeist in Ihrem Unternehmen auf das nächste Level!
Spieleproduktion
Dieser Artikel erklärt die Entwicklung eines Character Designs und geht auf Bad Practices sowie auf Good Practices ein.
Die Persönlichkeit eines Characters spielt eine sehr wichtige Rolle und sollte auf den ersten Blick erkennbar sein. Hierbei ist die richtige Nutzung von Farben, Formen und Posen essenziell. Beispielsweise können warme Farben und runde Formen sehr einladend und vertraut wirken, während kalte Farben und Kanten das Gegenteil bewirken.
Es ist ebenfalls ratsam, ein wenig zu stereotypisieren, um die Persönlichkeit des Characters zu übermitteln.
Simple Designs sind effektiv.
Einfache Formen und weniger, aber auffallende Details, sind einfacher zu merken und bleiben effektiver im Kopf des Betrachters.
Ein guter Richtwert sind drei Merkmale, welche einem Character Wiedererkennungswert geben.
Am Beispiel “Super Mario” wären diese Merkmale sein Bart, die rote Mütze und die Latzhose.
Es können natürlich auch weniger oder mehr Merkmale eingebaut werden. Jedoch sollte mindestens eines und maximal fünf vorhanden sein. Der Character sollte nicht überladen werden.
Solange ein Kind den Character erkennbar nachzeichnen kann, ist es ein effektives, simples Design.
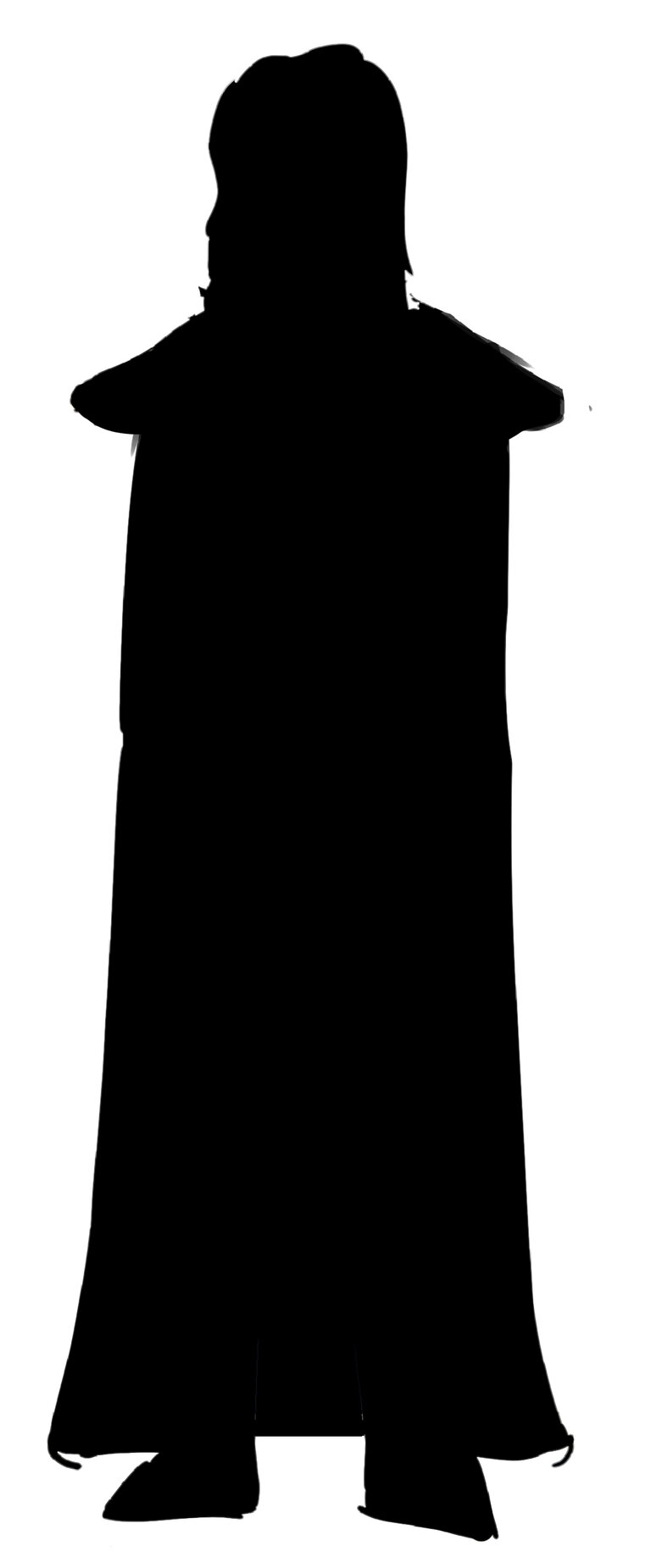
Die Silhouette des Characters ist ein ebenso wichtiger Aspekt. Sie sollte klar und markant sein, sodass der Character bereits nur anhand seiner Silhouette erkennbar ist.




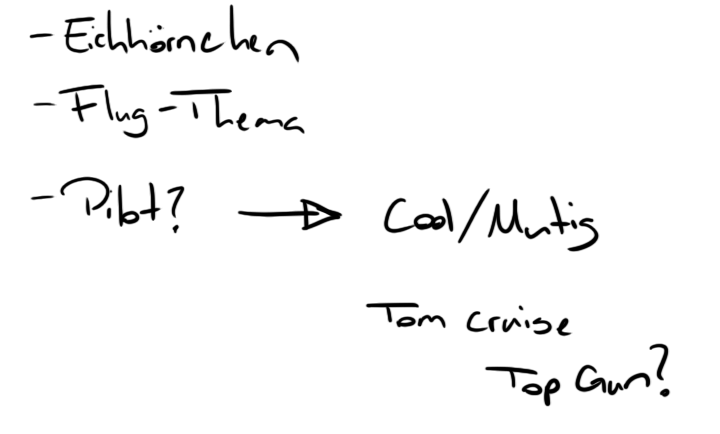
Dieser Schritt ist der Vorbereitungsprozess. Während diesem wird nach Inspiration und Referenzen gesucht. In diesem Prozess entsteht die grobe Idee des Characters. Eine hilfreiche Methode ist das Brainstormen oder einfache Stichpunkte zum Character, sowie der Persönlichkeit aufzuschreiben.

Vom Konzept bis zur Umsetzung, wir helfen gerne weiter
Auf Google kann weite Inspiration gefunden werden. Die gesammelten Bilder ermöglichen das Erstellen eines Referenz-Boards.

In der Designphase sollte frei und ungezwungen gearbeitet werden. Hierbei sollen verschiedenste und auch unübliche Ideen entwickelt und ausprobiert werden.
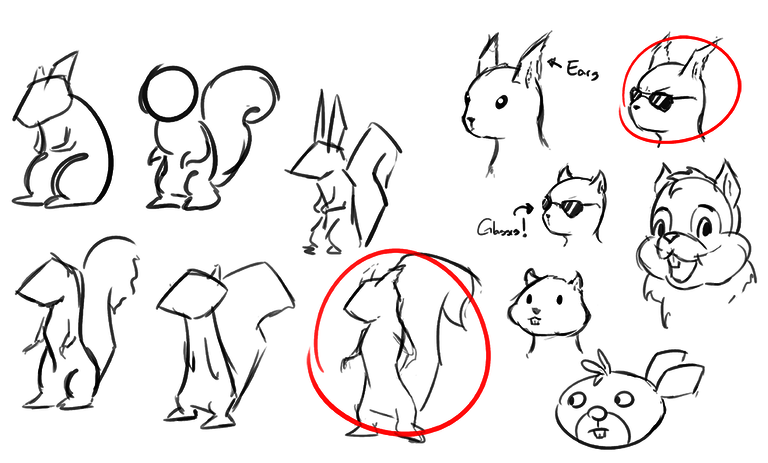
Bei diesem Schritt entsteht langsam das Bild des Characters. Hierbei kann beispielsweise mit groben Thumbnail-Skizzen angefangen werden, um sich für eine Silhouette zu entscheiden.

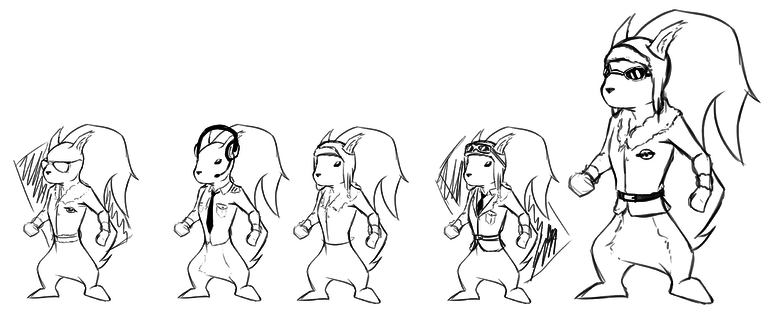
Ab hier wird immer weiter ins Detail gegangen. Nach und nach werden Ideen für Posen, Gesicht und Style erarbeitet, welche zum Gesamtprodukt führen.

Nachdem das Design für den Character entschieden ist, muss lediglich ein Farbschema ausgewählt werden. Dazu kann die Skizze dupliziert und mit verschiedenen Paletten experimentiert werden.

Im letzten Schritt wird aus den bereits erstellten Konzepten und Skizzen der finale Character ausgearbeitet.

Ein Spritesheet kombiniert mehrere Einzelbilder, beispielsweise von einer Animation, zu einer großen Datei. Dadurch entstehen organisatorische Vorteile, da die Dateien nicht einzeln abgespeichert werden müssen. Es spart auch Arbeitsspeicher und sorgt für bessere Performance.

Neben Character Spritesheets existieren noch die Tilesets. Das sind Spritesheets, welche aus verschiedenen Level-Bauelementen bestehen.

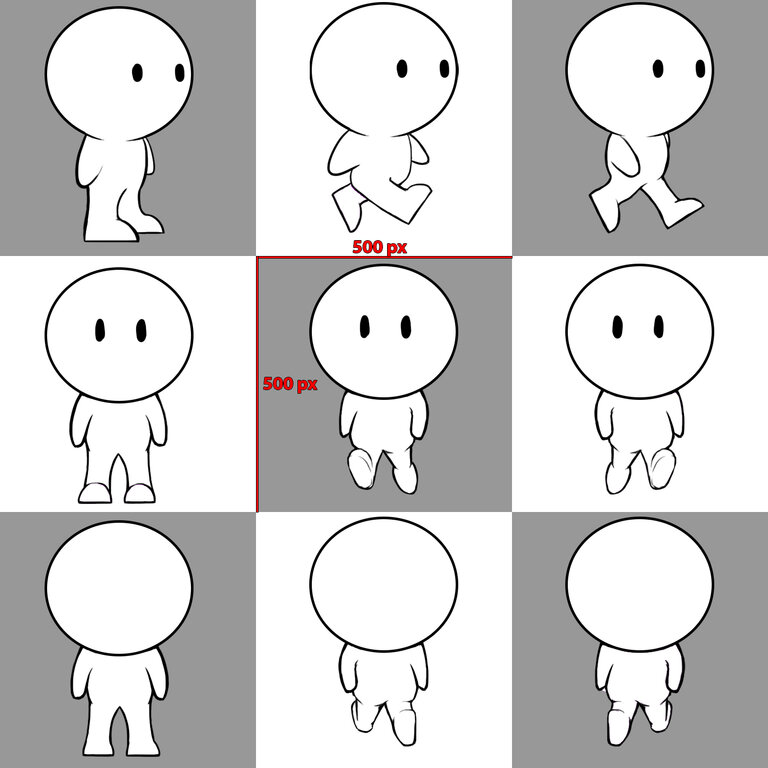
Bei Spritesheets ist das Platzieren eines Sprites äußerst wichtig.
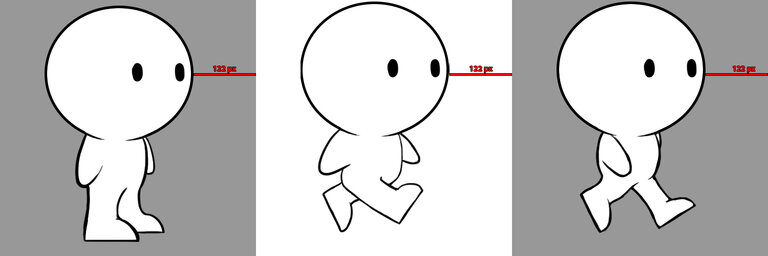
Vor allem bei Animationen sollte der Character immer im gleichen Abstand zum Rand im Kasten platziert sein. Ist dies nicht der Fall, könnte die Animation im Endeffekt nicht gut oder falsch aussehen, da die Position des Characters hin und her springt.

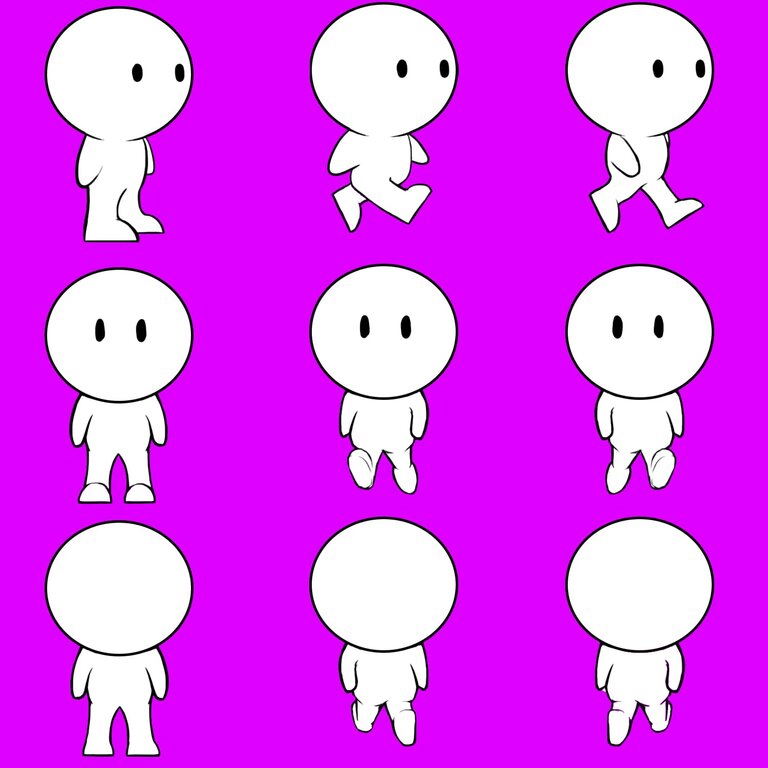
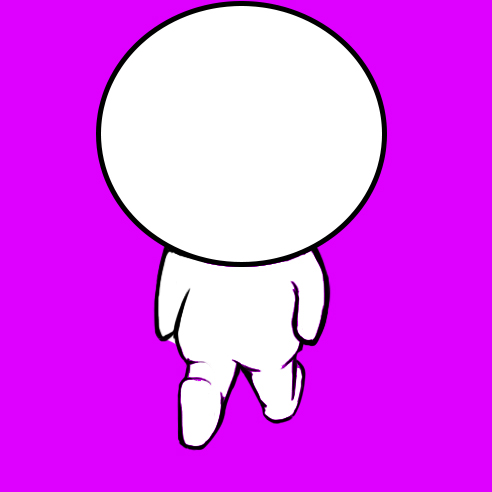
Während dem Arbeiten auf Spritesheets wird ein knalliger Hintergrund empfohlen. Dieser erleichtert das Finden von Fehlern in den Sprites. Darunter fallen transparente Flächen, innerhalb des Characters, oder Stellen, an welchen über die Lines hinaus gemalt wurde.
Ein Hintergrund mit großem Kontrast erreicht dasselbe Ziel.

In diesem Beispiel sind die Fehler sehr offensichtlich erkennbar. Auf einem weißen Hintergrund wären diese nicht zu sehen und auf einem transparenten Hintergrund wiederum sehr schwer.
Zum Schluss muss das Spritesheet lediglich als transparentes PNG abgespeichert und in eine beliebige Game Engine eingefügt werden.
Wir hoffen, dass Dir unser Artikel gefällt und möchten Dich dazu einladen, uns Deine Gedanken und Fragen zu dem Thema mitzuteilen. Wenn Du Fragen, Kommentare oder Feedback zum Inhalt dieses Artikels hast, zögere bitte nicht, uns auch diese im Kommentarbereich anzuvertrauen. Wir freuen uns immer, von unseren Lesern zu hören und uns an sinnvollen Diskussionen über die Spieleentwicklung zu beteiligen.
Frage uns einfach alles was Du wissen willst und wir werden unser Bestes tun, um die Antworten zu geben, nach denen Du suchst. Vielen Dank für Deine Unterstützung und wir freuen uns darauf, von Dir zu hören!
No Comments
Bringen Sie den Teamgeist in Ihrem Unternehmen auf das nächste Level!
Unity modernisiert die Bentuzeroberflächen und Funktionalitäten für Developer. UIToolkit soll eine vereinfachte Lösung für UI-Element Erstellung und…
Die Unreal Engine 5 setzt in Sachen fotorealistischer Grafik neue Maßstäbe. Dabei spielen neue Rendering-Technologien wie Nanite eine entscheidende…
Write comment